Как ускорить сайт и зачем это нужно?
Одна секунда задержки загрузки страницы приводит к тому, что у вас на:
- 11% меньше просмотров
- 16% ниже удовлетворенность клиентов
- 7% ниже конверсия в покупку
Это означает, что быстрый сайт имеет важное значение — не только для хорошего рейтинга в Google, но и для поддержания высокой прибыли.
- Как скорость сайта влияет на конверсию
- Как ускорить сайт в 2021 году
- 1. Минимизируйте HTTP-запросы
- 2. Сократите и объедините файлы
- 3. Используйте асинхронную загрузку для файлов CSS и JavaScript
- 4. Отложите загрузку JavaScript
- 5. Минимизируйте TTFB
- 6. Уменьшите время ответа сервера
- 7. Выберите подходящий хостинг
- 8. Запустите аудит сжатия
- 9. Включите сжатие
- 10. Включите кеширование браузера
- 11. Уменьшите размер изображений
- 12. Используйте CDN
- 13. Используйте внешние хостинговые платформы
- 14. Оптимизируйте доставку CSS
- 15. Используйте отложенную загрузку
- 16. Уменьшите количество плагинов, которые вы используете на сайте
- 17. Уменьшите количество редиректов
- 18. Уменьшите количество внешних скриптов
- 19. Следите за скоростью во времени
- 20. Следите за скоростью мобильной страницы
- Заключение
→ Создать чат-бота бесплатно на платформе Slashstart
Как скорость сайта влияет на конверсию
Медленные сайты убивают конверсию.
47% потребителей ожидают, что веб-сайт загрузится за две секунды или меньше. А 40% покидают страницу, которая грузится три и более секунд.
Если ваш сайт загружается более трех секунд, вы теряете почти половину посетителей.
Уже один этот факт является огромным ударом по вашим потенциальным конверсиям.
А посетители, которые решат остаться, могут не захотеть возвращаться в будущем. Согласно одному опросу, 79% клиентов заявили, что не вернутся на сайт с низкой производительностью.

В том же опросе 52% покупателей заявили, что быстрая загрузка страниц важна для их лояльности к бренду, а 44% сказали, что рассказывают друзьям о плохом опыте работы с сайтом.
Этот опрос также показал, что задержка в одну секунду может снизить удовлетворенность клиентов примерно на 16%.
Один из лучших примеров этого — улучшение конверсий и доходов Walmart после увеличения скорости их сайта.
Во время анализа они обнаружили, что посетители, которые в итоге совершили покупку, заходили на страницы, которые загружались в два раза быстрее, чем другие.
Это показало, что чем быстрее страница, тем больше вероятность того, что посетитель совершит покупку.
После оптимизации скорости своего веб-сайта Walmart сообщил о следующих результатах:
- За каждую секунду увеличения скорости сайта они получали 2% увеличения конверсии.
- На каждые 100 мс улучшения они увеличивали доход на 1%.

В другом исследовании связь между временем загрузки и коэффициентом конверсии показала снижение коэффициента конверсии на 25% всего за одну дополнительную секунду загрузки.

Понятно, что увеличение скорости вашего сайта — даже на одну секунду — может существенно повлиять на конверсию.
→Читать также: 5 причин перейти на бизнес аккаунт в Инстаграм и как это сделать?
Как ускорить сайт в 2021 году
На то, как долго загружается каждая страница вашего сайта, влияет множество факторов. Поэтому вы можете предпринять множество различных шагов, чтобы увеличить скорость и улучшить взаимодействие с пользователем.
В этой статье мы рассмотрим более 20 способов, которые вы можете использовать для повышения производительности вашего сайта.
1. Минимизируйте HTTP-запросы
Согласно Yahoo, 80% времени загрузки веб-страницы тратится на загрузку различных частей страницы, таких как изображения, таблицы стилей и сценарии.
HTTP-запрос выполняется для каждого из этих элементов, поэтому чем больше компонентов на странице, тем больше времени требуется для их загрузки.
Первый шаг к минимизации ваших запросов — это выяснить, сколько их делает ваш сайт в настоящее время, чтобы использовать эту цифру в качестве ориентира.
Если вы используете Google Chrome, можно использовать инструменты разработчика, чтобы узнать, сколько HTTP-запросов делает ваш сайт.
Щелкните правой кнопкой мыши страницу, которую хотите проанализировать, и нажмите «Проверить», затем перейдите на вкладку «Сеть».

Столбец «Имя» показывает все файлы на странице, столбец «Размер» показывает размер каждого файла, а столбец «Время» показывает, сколько времени требуется для загрузки каждого файла.
В левом нижнем углу вы увидите общее количество запросов, сделанных сайтом.
Уменьшение только этой цифры ускорит ваш сайт.
2. Сократите и объедините файлы
Теперь, когда вы знаете, сколько запросов делает ваш сайт, вы можете приступить к их сокращению. Лучше всего начать с файлов HTML, CSS и JavaScript.
Это чрезвычайно важные файлы, так как они определяют внешний вид вашего сайта.
Они также увеличивают количество запросов, которые ваш сайт делает каждый раз, когда пользователь его посещает.
Вы можете уменьшить это число, «уменьшив» и объединив файлы. Это уменьшает размер каждого файла, а также общее количество файлов.
Это особенно важно, если вы используете шаблонный конструктор сайтов. Они упрощают создание веб-сайта, но иногда создают беспорядочный код, который может значительно замедлить работу сайта.
Поскольку каждый ненужный фрагмент кода увеличивает размер вашей страницы, важно исключить лишние пробелы, разрывы строк и отступы. Это гарантирует, что ваши страницы будут максимально компактными.
Если на вашем сайте работает несколько файлов CSS и JavaScript, вы можете объединить их в один.
Есть несколько способов минимизировать и объединить файлы, и если ваш сайт работает на WordPress, такие плагины, как WP Rocket, значительно упрощают этот процесс.
Если у вас установлен этот плагин, перейдите на вкладку «Статические файлы» и отметьте файлы, которые вы хотите сократить и объединить.

Это могут быть файлы HTML, CSS и JavaScript, а также шрифты Google.
Затем нажмите «Сохранить изменения», чтобы завершить процесс. Вы можете перезагрузить страницу и снова взглянуть на Инструменты разработчика, чтобы заметить влияние этих изменений.
Когда дело доходит до вашего веб-сайта, чем меньше, тем лучше. Чем меньше элементов на странице, тем меньше HTTP-запросов требуется браузеру для отображения страницы — и тем быстрее она будет загружаться.
3. Используйте асинхронную загрузку для файлов CSS и JavaScript
После минимизации и объединения некоторых файлов вы также можете оптимизировать способ их загрузки на ваших страницах.
Скрипты можно загружать двумя разными способами: синхронно или асинхронно.
Если ваши скрипты загружаются синхронно, они загружаются по одному в том порядке, в котором они появляются на странице. Если ваши скрипты загружаются асинхронно, то некоторые из них будут загружаться одновременно.
Асинхронная загрузка файлов может ускорить ваши страницы, потому что браузер загружает страницу сверху вниз.
Если он попадает в файл CSS или JavaScript, который не является асинхронным, он перестанет загружаться, пока не будет полностью загружен этот конкретный файл. Если бы тот же файл был асинхронным, браузер мог бы продолжить загрузку других элементов на странице одновременно.
Используя ту же вкладку «Статические файлы» в плагине WP Rocket, проверьте параметры рядом с «CSS / JS».

Нажмите «Сохранить изменения», затем проверьте свой сайт, чтобы убедиться, что все загружается правильно.
→Читать также: Как создать свой бренд: 11 простых шагов
4. Отложите загрузку JavaScript
Отложить файл означает остановить его загрузку до тех пор, пока не загрузятся другие элементы. Если вы откладываете файлы JavaScript, это гарантирует, что остальная часть контента может загружаться без задержки.
Если у вас сайт на WordPress, вы можете использовать упомянутый выше плагин WP Rocket, чтобы легко включить отложенную загрузку JavaScript. Просто установите флажок «Загрузить отложенные файлы JS», и все готово.
5. Минимизируйте TTFB
В дополнение к количеству времени, которое требуется для полной загрузки вашей страницы, также имеет значение количество времени, необходимое для начала загрузки.
Время до первого байта, или TTFB, — это время, в течение которого браузер должен ждать, прежде чем получит свой первый байт данных с сервера. Google рекомендует TTFB менее 200 мс.
Когда пользователь посещает ваш сайт, его браузер отправляет HTTP-запрос на сервер, на котором он находится. Между этим начальным запросом и первым байтом данных необходимо выполнить три шага:
- Поиск DNS
- Серверная обработка
- Ответ
Вы можете узнать, сколько времени занимает этот процесс, с помощью инструментов разработчика Chrome или стороннего инструмента.
Если вы используете Инструменты разработчика, важно помнить, что время отклика может зависеть от вашего подключения к Интернету. Таким образом, чем медленнее ваше соединение, тем медленнее будет отображаться ваш ответ сервера.
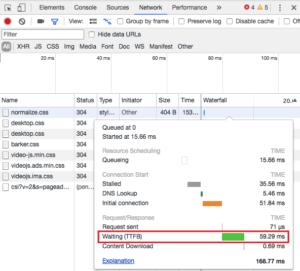
Чтобы получить доступ к этой информации в Инструментах разработчика, щелкните вкладку «Сеть» и наведите указатель мыши на верхний элемент столбца «Водопад».

Вы также можете использовать любые бесплатные инструменты, такие как WebPageTest, для тестирования своего сайта.
6. Уменьшите время ответа сервера
Одним из важнейших факторов, влияющих на скорость загрузки вашей страницы, является время, необходимое для поиска в DNS.
DNS или система доменных имен — это сервер с базой данных IP-адресов и связанных с ними имен хостов. Когда пользователь вводит URL-адрес в своем браузере, DNS-сервер переводит этот URL-адрес в IP-адрес, указывающий его местонахождение в сети.
Таким образом, поиск DNS — это процесс поиска определенной записи DNS.
Например, предположим, что вы хотите посетить URL-адрес ubnt.com. Вы можете ввести это в свой браузер, но это очень мало значит для вашего компьютера.
Ваш интернет-провайдер выполнит поиск в DNS, чтобы найти IP-адрес, связанный с этим URL-адресом.
Он получит IP-адрес, например 52.40.57.158.443, который сообщает ему, где найти сайт. Этот шаг избавляет пользователей от необходимости запоминать длинные строки чисел для доступа к информации в Интернете.

Продолжительность этого шага зависит от скорости вашего DNS-провайдера.
Вы можете ознакомиться с этим отчетом о сравнении скорости DNS, который обновляется ежемесячно, чтобы получить представление о том, где находится ваш провайдер, и узнать, какие провайдеры предлагают более высокую скорость.
→Читать также: Маркетинговое исследование: руководство из 5 шагов
7. Выберите подходящий хостинг
Большинство новых владельцев сайтов выбирают самый дешевый вариант хостинга. Хотя этого бывает достаточно в самом начале, вам, скорее всего, придется обновить хостинг, как только вы начнете получать больше трафика. Не экономьте на своем хосте, выберите тот, которому вы можете доверять. Здесь отличный рейтинг лучших веб-хостингов.
При выборе хостинга у вас есть три разных варианта:
- Виртуальный хостинг
- VPS хостинг
- Выделенный сервер
Виртуальный хостинг — самый дешевый вариант, и вы часто можете получить его примерно за пять долларов в месяц. Он подойдет для сайтов с низким трафиком. Но важно понимать, что общий хостинг не справляется с резкими скачками трафика и сайтами с большим объемом. И на ваш сайт могут повлиять всплески трафика с других сайтов, использующих тот же сервер, что и вы.
С виртуальным хостингом вы разделяете оресурсы, такие как ЦП, дисковое пространство и ОЗУ, с другими сайтами, размещенными на том же сервере.
С VPS-хостингом вы по-прежнему разделяете сервер с другими сайтами, но у вас есть собственные выделенные части сервера. Это хороший промежуточный вариант. Он защищает ваш сайт от всех остальных на сервере без затрат на выделенный хостинг.

С выделенным сервером вы не делитесь ресурсами ни с кем другим, и сами несете ответственность за все обслуживание. У вас гораздо больше места, но вам придется больше работать с технической настройкой.

8. Запустите аудит сжатия
В ваших интересах максимально уменьшить размер файлов без ущерба для качества. Чем меньше ваши файлы, тем быстрее они загружаются и тем меньше будет общее время загрузки.
Страницы с большим количеством изображений и другого контента часто могут иметь размер более 100 КБ. В результате они громоздкие и загружаются медленно.
Вы можете ускорить загрузку, сжав файлы.
Чтобы понять, как сжатие может ускорить работу вашего сайта, вы можете использовать GIDNetwork для аудита сжатия.
Просто введите свой URL и нажмите «Проверить». Если введенная вами страница не сжата, вы увидите что-то вроде этого:
Этот инструмент показывает несжатый размер вашей страницы, который позже можно использовать в качестве ориентира для измерения результатов сжатия.
Ниже анализ того, насколько потенциально можно уменьшить размер страницы:
9. Включите сжатие
Чем меньше ваши файлы, тем быстрее будут загружаться страницы. Сжатие файлов — один из самых простых способов сократить время загрузки.
Gzip — это формат файла и программное приложение, которое, по сути, находит строки с похожим кодом в ваших текстовых файлах, а затем временно заменяет их, чтобы уменьшить размер файлов.
Это хорошо работает с CSS и HTML, потому что эти файлы обычно содержат повторяющийся код и пробелы.
Большинство веб-серверов могут сжимать файлы в формате Gzip перед их отправкой для загрузки, вызывая сторонний модуль или используя встроенные процедуры. По данным Yahoo, это может сократить время загрузки примерно на 70%.
А поскольку 90% сегодняшнего интернет-трафика проходит через браузеры, поддерживающие Gzip, это отличный вариант для ускорения вашего сайта.
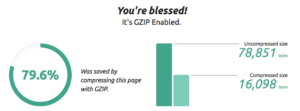
Если вы не уверены, включен ли на вашем сайте Gzip, вы можете использовать checkgzipcompression.com, чтобы увидеть. Просто введите URL-адрес своего сайта, и если у вас включен Gzip, вы увидите что-то вроде этого:

→Читать также: Чат-бот фейсбук: руководство по ботам Facebook Messenger для бизнеса
10. Включите кеширование браузера
Когда вы посещаете веб-сайт, элементы на странице, которую вы посещаете, сохраняются на вашем жестком диске в кэше или временном хранилище.
Это означает, что в следующий раз, когда вы посетите сайт, ваш браузер сможет загрузить страницу без необходимости отправлять еще один HTTP-запрос на сервер.
Вот как это объясняет Тенни Теурер, ранее работавший в Yahoo:
Когда кто-то впервые заходит на ваш сайт, он должен загрузить HTML-документ, таблицы стилей, файлы javascript и изображения, прежде чем сможет использовать страницу. Это могут быть целых 30 компонентов и 2,4 секунды.
После загрузки страницы и сохранения кэша пользователя для последующих посещений необходимо загрузить только несколько компонентов.
В тесте Терера это было всего три компонента и 0,9 секунды, что сократило время загрузки почти на 2 секунды.
Теурер говорит, что 40-60% ежедневных посетителей вашего сайта заходят с пустым кешем, поэтому очень важно, чтобы вы сделали свою страницу быстрой для этих новых посетителей. Но включение кеширования может значительно сократить время вернувшихся посетителей и повысить удобство работы пользователей.
11. Уменьшите размер изображений
Изображения могут играть важную роль в скорости вашего сайта. Часто это очень большие файлы, которые могут замедлить загрузку страницы.
Фактически, в одном исследовании изменение размера изображений с 22 МБ до 300 КБ привело к сокращению времени ожидания на 70%.
Один из самых простых способов уменьшить размер файла — обрезать изображения до нужного размера. Например, если вы хотите, чтобы изображение отображалось шириной 570 пикселей, измените размер изображения до этой ширины.
Затем вы можете сжать файлы изображений с помощью нескольких различных инструментов.
Если ваш сайт работает на WordPress, WP Smush — отличный вариант.
Установите флажок «Автоматически удалять изображения при загрузке», и все ваши новые изображения будут сжаты без дополнительной секунды работы.
Вы также можете использовать этот плагин для автоматического изменения размера всех загружаемых вами файлов. Установите максимальную ширину и высоту, и любые изображения, превышающие их, будут сжаты.
Если вы не используете WordPress, то можете использовать Compressor.io.
Перед добавлением изображения на свой сайт загрузите его в этот инструмент. После того, как вы сохранили новый файл изображения, вы можете загрузить его на свой сайт.
12. Используйте CDN
Помимо сервера, на котором размещен ваш сайт, вы также можете использовать другие сети серверов, чтобы уменьшить время загрузки сайта.
С CDN вы кэшируете свой сайт в глобальной сети серверов. Когда браузер пользователя запрашивает файлы с вашего сайта, этот запрос направляется на ближайший сервер.
13. Используйте внешние хостинговые платформы
Помимо размещения файлов вашего сайта на CDN, вы также можете использовать внешние хостинговые платформы для больших файлов. Например, для видео.
Видео занимают тонны пространства на сервере.
Если вы используете общий сервер, у вас ограниченный объем места. Видео могут привести к превышению этого лимита.
Если несколько пользователей попытаются просмотреть видео на вашем сайте одновременно, ваш сервер должен будет доставить этот огромный файл всем им. Это может привести к задержкам и паузам при воспроизведении.
Если вы когда-либо пытались посмотреть видео, и оно приостанавливалось каждые несколько секунд, вы знаете, насколько это может быть неприятно.
Вместо этого разместите свое видео на стороннем сервисе: YouTube, Vimeo или Wistia.
А затем разместите видео на своем сайте.
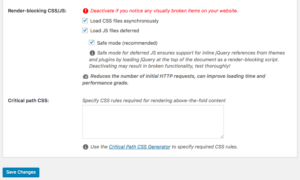
14. Оптимизируйте доставку CSS
CSS содержит требования к стилю вашей страницы. Как правило, ваш веб-сайт получает доступ к этой информации одним из двух способов: во внешнем файле или через сам HTML-документ.
Избегайте включения CSS в HTML-код (например, в div или заголовки). Вы получите более чистый код, если поместите весь свой CSS во внешнюю таблицу стилей.
Это уменьшит размер кода и ускорит загрузку страниц.
15. Используйте отложенную загрузку
Вы можете улучшить взаимодействие с пользователем, если ваш раздел в верхней части страницы будет загружаться быстрее. Даже если остальная часть страницы загружается несколько секунд.
Это называется отложенной загрузкой и особенно полезно для страниц с большим количеством контента в нижней части страницы.
Например, вы пишете сообщение в блоге, содержащее 20 фотографий. Обычно браузеру необходимо загрузить все эти изображения перед отображением чего-либо на странице.
При отложенной загрузке он может сначала загрузить текст, и только потом загрузить все эти фотографии.
Таким образом, пользователю не нужно ждать, чтобы получить доступ к странице, а изображения будут загружаться по мере их отображения на странице.
16. Уменьшите количество плагинов, которые вы используете на сайте
Как вы, вероятно, уже поняли из этого поста, плагины могут многое сделать для улучшения вашего сайта. Вы можете использовать их для добавления настраиваемых функций, очистки кода, улучшения взаимодействия с пользователем и многого другого.
Они также устраняют необходимость возиться с большим количеством кода, что делает работу над сайтом чрезвычайно удобной для пользователя.
Кроме того, их очень легко установить.
Это позволяет легко продолжать добавлять и устанавливать плагины, не учитывая потенциальных недостатков.
К сожалению, установка слишком большого количества плагинов может вызвать некоторые проблемы.
Они могут замедлить работу вашего сайта, создать проблемы с безопасностью и даже вызвать сбои и другие технические проблемы.
Кроме того, следить за обслуживанием и обновлениями может быть утомительно, когда у вас их много.
И даже если у вас нет тонны плагинов, рекомендуется регулярно проверять те, которые вы установили. Все, что устарело, неэффективно или неправильно настроено, может отрицательно повлиять на скорость вашего сайта.
Деактивация и удаление всего ненужного может как улучшить вашу общую скорость, так и упростить обслуживание в долгосрочной перспективе.
→Читать также: Продвижение бизнеса в Инстаграм: 14 лучших способов
17. Уменьшите количество редиректов
Перенаправления часто необходимы при перемещении и удалении страниц и являются лучшим способом устранения проблем с неработающими ссылками.
Но если их слишком много, это может создать дополнительные HTTP-запросы, которые могут отрицательно повлиять на скорость, особенно на мобильных устройствах.
Это означает, что лучше всего свести их к минимуму. Фактически, Google утверждает, что лучше полностью их устранить.
К сожалению, это нереально для большинства сайтов.
Тем не менее, в большинстве случаев есть возможности для улучшения.
Вы можете начать с использования Screaming Frog, чтобы быстро идентифицировать все редиректы, которые в настоящее время есть на вашем сайте.
18. Уменьшите количество внешних скриптов
Как упоминалось выше, чем меньше запросов ваш сайт делает к серверу, тем быстрее будет загружаться страница.
Хотя файлы CSS и JavaScript часто являются основными виновниками дополнительных внешних скриптов, они не единственные — и устранение любых других также может повлиять на скорость.
Есть много сторонних интеграций, которые вы, возможно, используете на своем сайте, не задумываясь.
19. Следите за скоростью во времени
По мере того, как вы работаете над повышением скорости своего сайта, рекомендуется отслеживать, как она изменяется с течением времени. Это важно даже после того, как вы достигли приемлемого времени загрузки страницы.
Есть тонны факторов , которые влияют на скорость вашего сайта — так что она может измениться практически в любое время.
Регулярный мониторинг времени загрузки может помочь вам своевременно выявить любые проблемы и поддерживать ваш сайт в хорошей форме.
20. Следите за скоростью мобильной страницы
Следует обратить особое внимание на то, насколько хорошо ваш сайт загружается на мобильных устройствах.
В ваших интересах предоставить пользователям мобильных устройств быстрый и удобный сайт.
Вы можете начать с использования инструмента Google Test My Site для проверки скорости вашей страницы. Для начала просто введите свой URL.
Результаты покажут вам среднее время загрузки вашего сайта в сети 3G, а также то, насколько оно соответствует рекомендуемым нормам.
Заключение
Ускорить сайт до нужного вам значения — непростая задача, но она окажет положительное влияние на общую производительность и конверсию.
Также важно понимать, что, хотя все советы на этой странице могут помочь вам достичь целей по скорости, вам не нужно реализовывать их все сегодня.
Потратьте время тест скорости вашего сайта и найдите проблемы, которые имеют наибольшее влияние на время загрузки. Сосредоточьтесь на этих важных факторах и примите необходимые меры, чтобы привести их в порядок.

